Introduction:
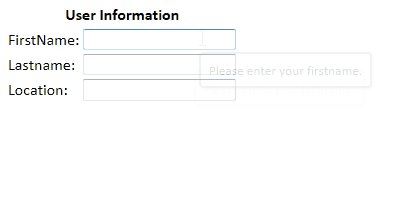
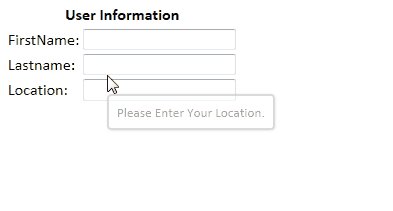
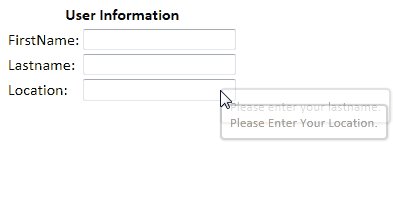
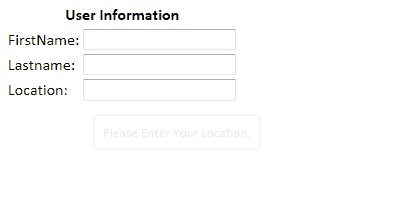
Here I will explain how to create tooltip which will move according to mouse move using jQuery UI library in asp.net.
Description:
In previous article I explained Create Simple Tooltip using jQuery UI Library in that whenever we hover on textbox controls we will get tooltip in fixed position it doesn’t move. Now I will explain how to implement tooltip which will move or positioned relative to mouse and follow the mouse while it moves above the element using JQuery UI Library in asp.net.
In previous article I explained Create Simple Tooltip using jQuery UI Library in that whenever we hover on textbox controls we will get tooltip in fixed position it doesn’t move. Now I will explain how to implement tooltip which will move or positioned relative to mouse and follow the mouse while it moves above the element using JQuery UI Library in asp.net.
Recently new jQuery plugin 1.9.0 has been released in that many bug fixes and some of new features have been introduced in that tooltip is the one feature. If you want to create beautiful tooltip with mouse move using jQuery plugin 1.9.0 you need to write the code like as shown below
|
Whenever we set property track: true then it will follow mouse by default it’s property false it will change the style of all the elements in that page. If you want to set this tooltip for particular textbox then use textbox id for that we need to write the code like as shown below
<script type="text/javascript">
$(function() {
$('#txtfName').tooltip({
track: true
});
});
</script>
|
If you want to see this with complete example check below code
Example
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery UI Tooltip - Forms</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="http://code.jquery.com/ui/1.9.1/jquery-ui.js"></script>
<style type="text/css">
.ui-tooltip
{
font-size:10pt;
font-family:Calibri;
}
body
{
font-size:12pt;
padding:10px;
font-family:Calibri;
}
</style>
<script type="text/javascript">
$(function() {
$('#txtfName').tooltip({
track: true
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr><td colspan="2" align="center"><b>User Information</b></td></tr>
<tr>
<td>FirstName:</td>
<td><input id="txtfName" name="firstname" title="Please enter your firstname." /></td>
</tr>
<tr>
<td>Lastname:</td>
<td> <input id="txtlName" name="lastname" title="Please enter your lastname." /></td>
</tr>
<tr>
<td>Location:</td>
<td> <input id="txtLocation" name="address" title="Please Enter Your Location." /></td>
</tr>
</table>
</form>
</body>
</html>
|
Demo



No comments:
Post a Comment