Introduction:
Here I will explain how to refresh parent window when child window is closed using JavaScript in asp.net.
Description:
In previous articles I explained Open Child window from parent window and display child window values in parent window, Set Default homepage in IE and Mozilla, Redirect to another page after some time delay,jQuery Remove first/last character from string, jQuery Drag and Drop Example, and many articles relating to JavaScript and JQuery. Now I will explain how to refresh parent window when child window is closed using JavaScript in asp.net.
In previous articles I explained Open Child window from parent window and display child window values in parent window, Set Default homepage in IE and Mozilla, Redirect to another page after some time delay,jQuery Remove first/last character from string, jQuery Drag and Drop Example, and many articles relating to JavaScript and JQuery. Now I will explain how to refresh parent window when child window is closed using JavaScript in asp.net.
To implement this functionality first create one new website and open Default.aspx page and write the following code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<script type="text/javascript">
function OpenChildWindow() {
window.open('ChildPage.aspx',null,'height=400, width=400, status=yes, toolbar=no, menubar=no, location=center, scrollbar=no');
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
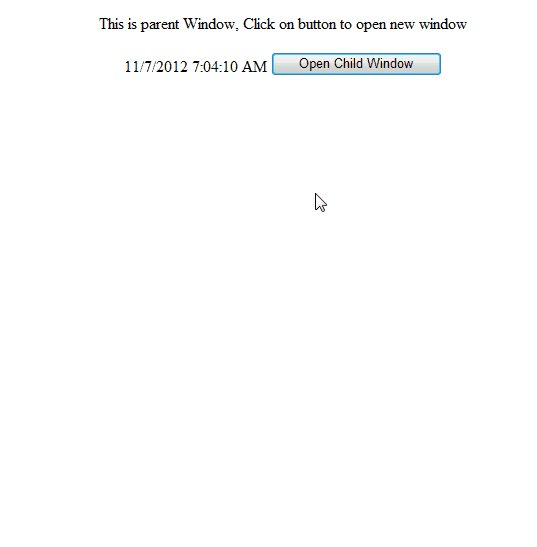
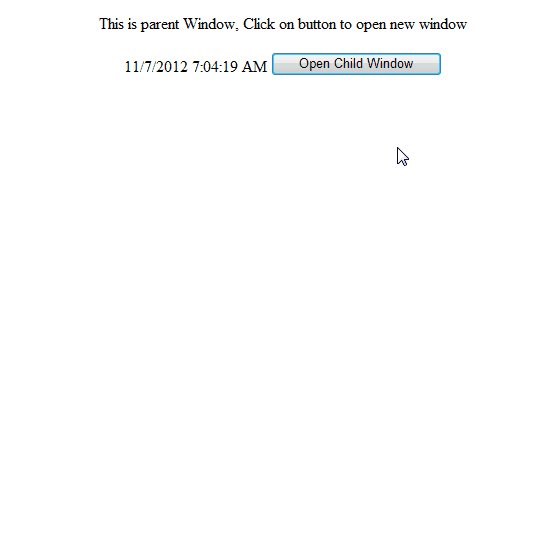
<p>This is parent Window, Click on button to open new window</p>
<asp:Label ID="lbltext" runat="server"/>
<asp:Button ID="btnClick" runat="server" Text="Open Child Window" OnClientClick="OpenChildWindow()"/>
</div>
</form>
</body>
</html>
|
In code behind Default.aspx.cs add this code
|
Now right click on Website >> Select Add New item >> Select Web Form and give name asChildPage.aspx >> Click OK
Now open ChildPage.aspx and write the following code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<script type="text/javascript">
function closechildwindow() {
window.opener.document.location.href = 'Default.aspx';
window.close();
}
</script>
</head>
<body onunload="closechildwindow()">
<form id="form1" runat="server">
<div>
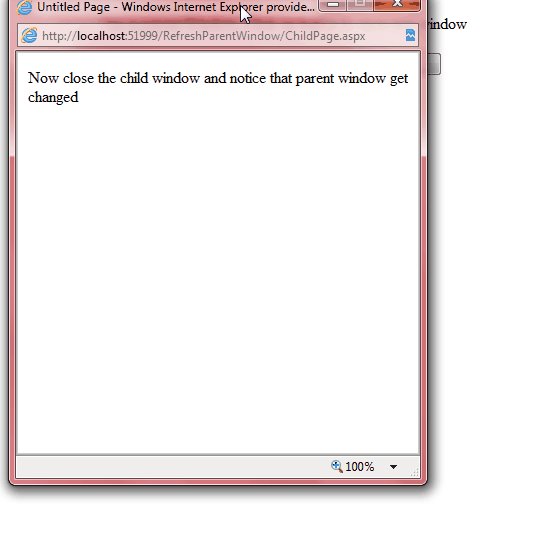
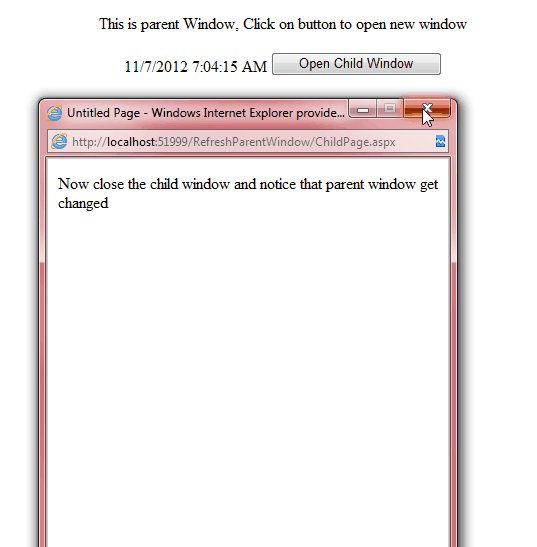
<p>Now close the child window and notice that parent window get changed</p>
</div>
</form>
</body>
</html>
|
Demo
While Opening child window I am showing present time once I am closing child window I am refreshing the parent window and updating the time check it



No comments:
Post a Comment